Några designprojekt under de senaste åren.
(Några av sajterna finns inte längre – företag eller kulturverksamheter har uppgått i större organisationer med egen webbkultur, eller av olika skäl har upphört med verksamhet).

Change Music Festival är en gränsöverskidande musikfestival under sommaren i Varberg, som behövde en website. Det fanns från Varbergs Kultursadminitration en hel del önskemål att ta hänsyn till och som vanligt blev det en anpassad grundkod framtagen för just det här projektet. Jag föredrar att jobba så framför att använda ett färdigt tillgängligt framework, dels för att sådana innehåller mängder av (för mitt projekt) överflödiga komponenter och css-filer som inte sällan är tio-tjugo gånger större än de jag snickrar ihop för ett enda begränsat projekt, och dels för att det oftast går snabbare att modellera fram en fungerande grundkod (html, css, js) än det tar att justera/anpassa ett befintligt kodkomplex, med mängder av dependencies hit och dit.
Vad? Visuell design, kodning, och implementering.
Hur? HTML5, CSS3, Javascript, PHP-script, webstandards, responsivitet, validerande (vid leverans) och innehållet redigerbart via en grafisk editor.



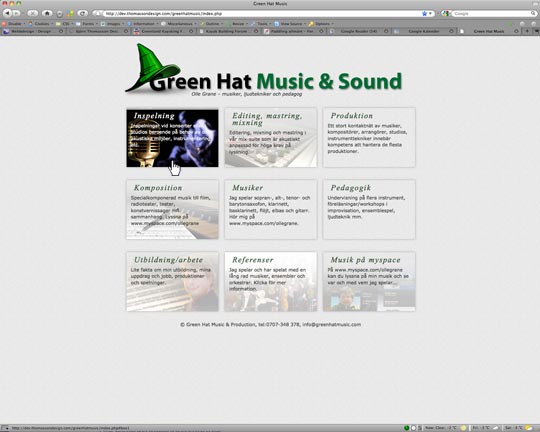
Green Hat Music & Sound är Olle Grane i rollerna som musiker, producent, ljudtekniker, kompositör, lärare mm. Efter att ha vuxit ur en gammal webbsajt bad han mig ta fram en mer relevant presentation. Från start till mål tog det ett par år eftersom Olle om möjligt är ännu mer upptagen än jag och har lika svårt att säga nej till spännande projekt. Som vanligt en anpassad grundkod framtagen för just det här projektet. Den stora fördelen med det är att jag bara bygger de funktioner som sajten behöver och att därför både kod, script och CSS inte belastar servern mer än 5-10% av vad ett standard-CMS eller kommersiellt Tema tar.
Vad? Visuell design, kodning, och implementering.
Hur? HTML, CSS3, Javascript, PHP-script, webstandards, responsivitet, validerande (vid leverans) och innehållet redigerbart via en grafisk editor.



Varbergs Konsertförening, vars första sajt jag gjorde för ett antal år sedan, beställde en uppfräschning, bland annat till full responsivitet – men också en enklare och tydligare struktur och navigation. Den här gången blev utgångspunkten ett gratis bootstraptema från nätet, som efter en radikal revidering och städning av onödigt lull-lull blev en både enkel och funktionell lösning. I grunden är sajten nu en sida med mjuk vertikalscrollning som ger besökaren en tydlig feedback av vad som händer. Arkivet med elva års samlade spelprogram fick en egen sida med ett accordionscript för att de enskilda åren. Redigeringen sköts via Cushy-CMS som är en behändig tredjepartsapplikation med en enkel och intuitiv WYSIWYG-editor.
Vad? Visuell design, kodning, och implementering.
Hur? HTML5, CSS3, Javascript, webstandards, responsivitet, validerande (vid leverans) och innehållet redigerbart via en grafisk editor.



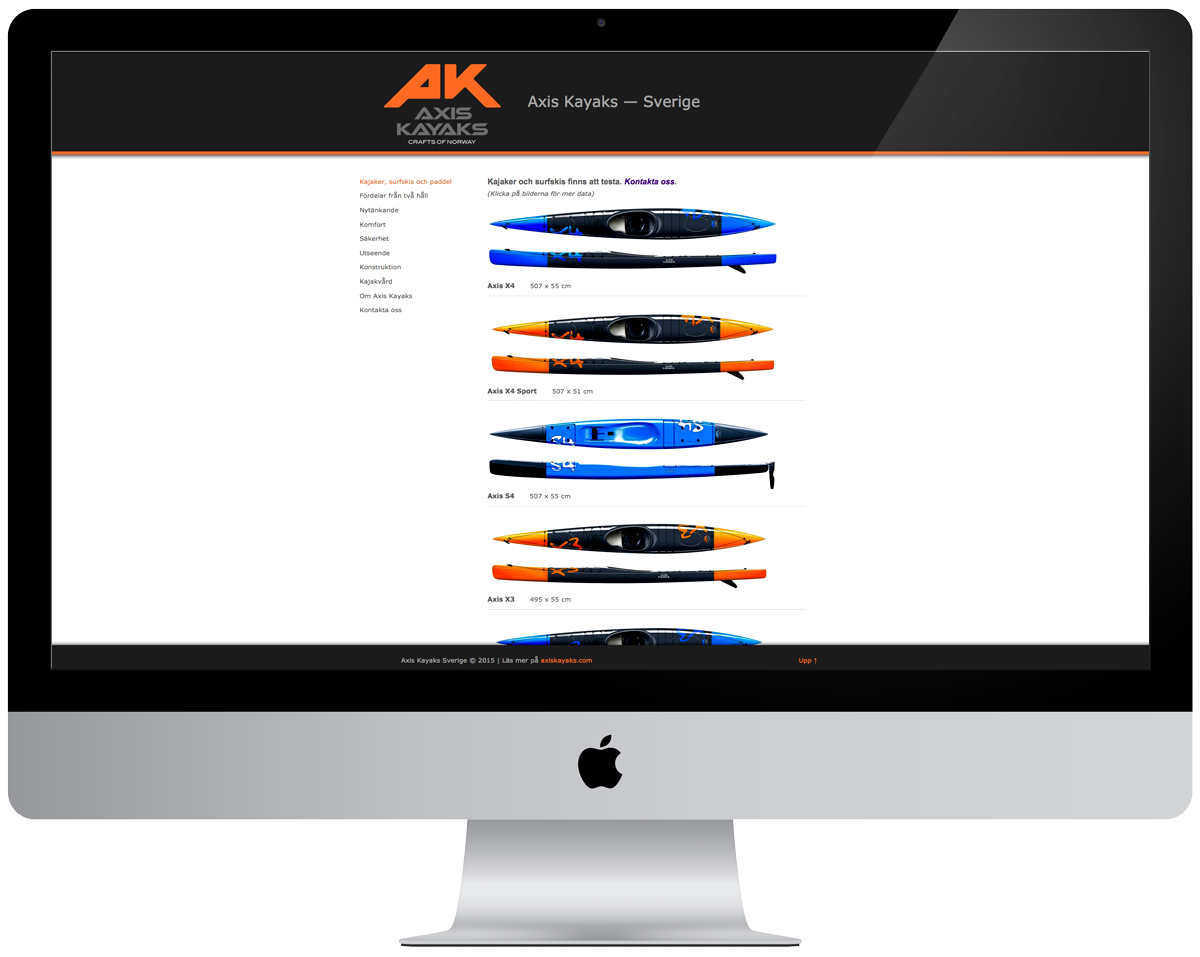
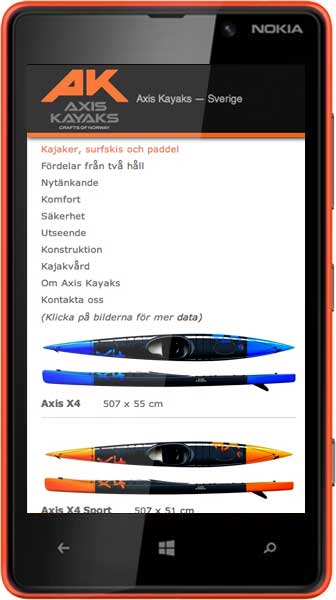
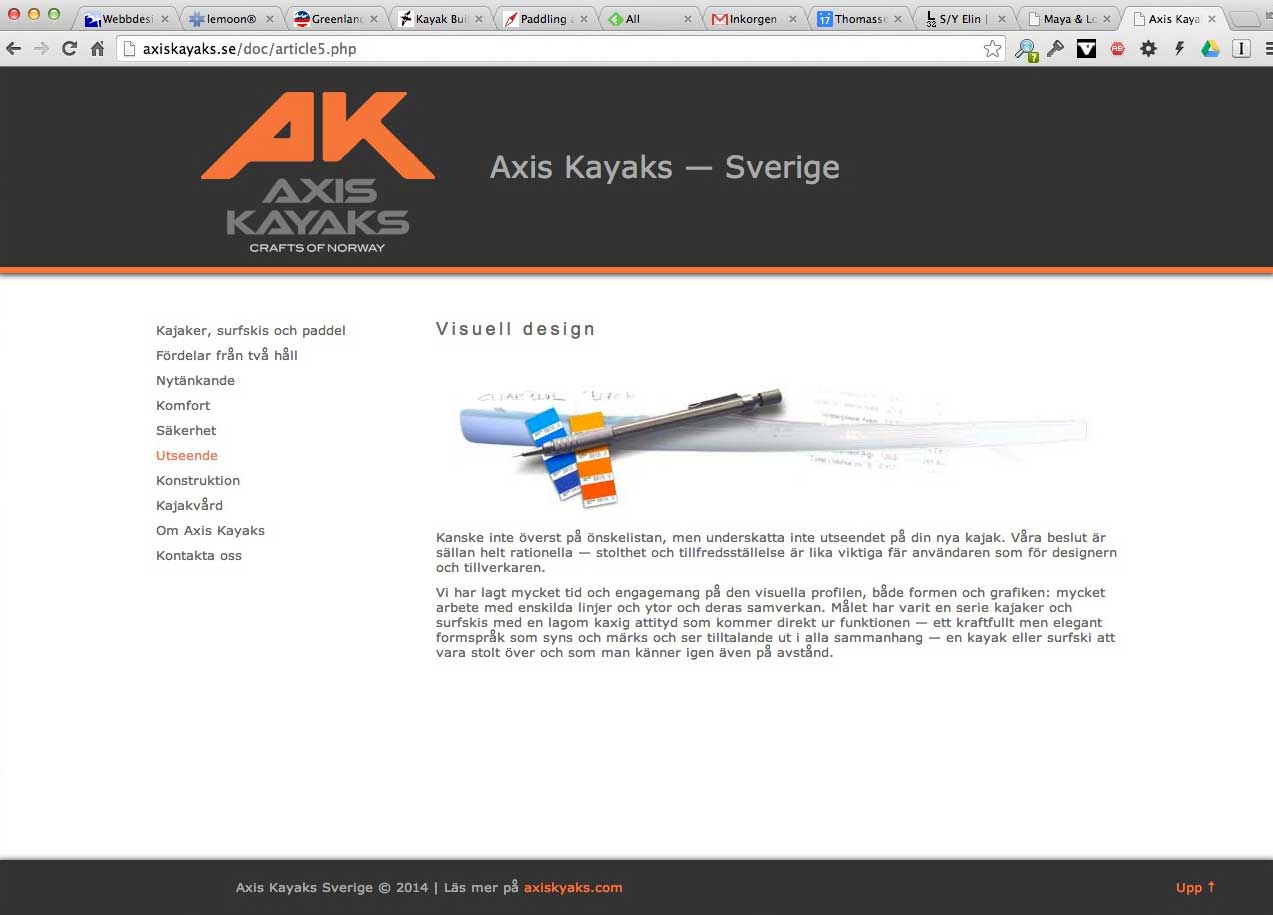
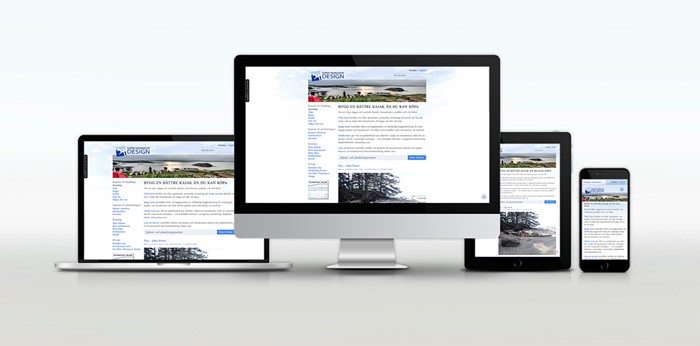
Axis Kayaks kommer att säljas i Sverige genom Nordic Kayaks, och ett nytt företag Axis Kayaks Svenska bildades för detta. En webbsajt behövdes förstås och jag blev tillfrågad. Den nya sajten fick drag från både Axis och Nordic för att leda associationerna åt båda hållen, det mesta materialet från den norska Axis-sajten, en egenutvecklad responsiv sajtkod, och ett behändigt PHP-script för redigering direkt på sidan (innebär att beställaren loggar in direkt på sidan och redigerar, uppdaterar, lägger in bilder etc, spara och loggar ut igen – snabbt och enkelt). Hela sajtkoden är mycket slimmad och trots bilder på alla produkter på startsidan laddas den normalt på mellan 400 och 500 millisekunder (inga templates, inga standardmallar, inga scriptbibliotek utan minsta möjliga kod för önskad funktion och den kortaste CSS-fil jag någonsin skrivit).
Vad? Visuell design, kodning, illustrationer och implementering.
Hur? HTML5, CSS3, Javascript, PHP-script, webstandards, responsivitet, validerande (vid leverans) och innehållet redigerbart via en grafisk editor.



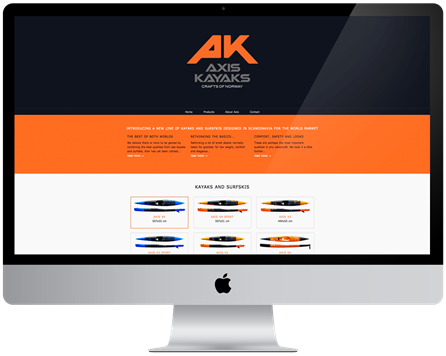
Axis Kayaks är ett nybildat företag med syfte att konstruera, tillverka och sälja kajaker och surfskis med lite nya fräscha idéer. Jag blev tillfrågad att utveckla modellerna från idé till färdig ritning, inklusive den grafiska formen: utseende, färg, loggor etc. En bit in i jobbet dök behovet av en webbsajt upp, för att tidigt presentera projektet och idéerna, och som därför skulle höra visuellt intimt samman med kajakerna. Det designjobbet hamnade också på mitt bord. Sajten består av en enda sida (initialt) och tar upp kajakernas färgschema och grafiska enkelhet. Den är responsiv med två brytpunkter: desktop-surfplatta och surfplatta-smartphones.
För att spara tid (det var ovanligt bråttom den här gången) använde jag en färdig open-source-mall från internet (Escape Velocity från HTML5up) som jag anpassade efter behov och önskemål. Jag gjorde även den här gången Illustrator-Photoshop-bilder av de färdiga modellerna – eftersom inga produktionsexemplar ännu finns tillgängliga. Den här gången skrev jag deesutom all text – som blev riktigt bra, om jag får säga det själv ;-)
Vad? Visuell design, kodning, illustrationer och implementering.
Hur? HTML5, CSS3, Javascript/JQuery, webstandards, responsivitet, validerande (vid leverans) och innehållet redigerbart via en grafisk editor.



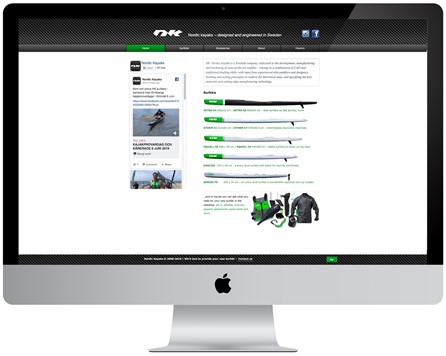
Nordic Kayaks sajt behövde en uppfräschning i samband med lanseringen av en ny spännande serie surskis, med likaså uppfräschad visuell design. Sajten arbetades om för att matcha den grafiskt rena estetiken på kajakerna och vi passade på att ge den en responsiv funktion, d v s den fungerar lika bra i små telefonskärmar som i stora desktopskärmar. Bakgrunden är att allt fler internetbesök sker via smartphones och surf- och läsplattor. Därför måste en sajt också anpassas efter dessa mindre skärmar.
Det handlar dels om att fokusera mer på innehållet och mindre på perifert utfyllnadsmaterial, att göra navigationen enkel och lättanvänd, att se till att man inte behöver skrolla fram och tillbaka i sidled för att se hela texten eller bilden, och dels om att acceptera en annan sorts användning med snabbare, kortare besök för att snabbt hitta den information man söker eller för att snabbt kunna bilda sig en uppfattning om vad sajten har att erbjuda.
Nyckelorden är “mobile first”, vilket innebär att man bygger sajten med navigation och funktionalitet kring Smartphones, och därefter bygger ut den så att även fungerar i en traditionell desktop. Rätt hanterat ger det fördelar även i storformat: rent och elegant, lättnavigerat och funktionellt.
I uppdraget ingick också att göra fotorealistiska bilder för marknadsföring och webb, eftersom alla surfskis inte fanns färdiga när sajten publicerades (renderade i Illustrator/Photoshop från linjeritningarna).
Vad? Visuell design, kodning, illustrationer och implementering.
Hur? HTML5, CSS3, Javascript/JQuery, webstandards, responsivitet, validerande (vid leverans) och innehållet redigerbart via en grafisk editor.

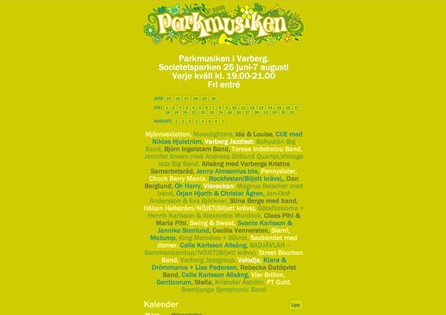
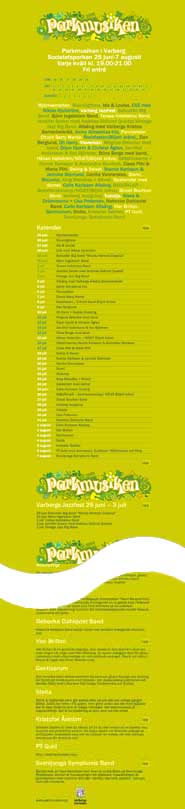
Parkmusiken är ett av Varberg Kommuns sommarevenemang – konserter i Societeten varje kväll från 25 juni till 7 augusti – en blandning av lokala band och rikskändisar, det mesta kostnadsfritt. Till detta behövdes en sajt, och jag fick uppdraget. Det blev en enkel singel-page sajt med mjuk vertikal skrollning: ett huvud och en ordbild med artistnamnen – färg och form från Arthur Ragnarssons affisch för Parkmusiken – en kalender och presentationer av artisterna. Namnen i ordbilden länkar till rätt dag i kalendern, där namnen i sin tur länkar till presentationerna.
för Parkmusiken – en kalender och presentationer av artisterna. Namnen i ordbilden länkar till rätt dag i kalendern, där namnen i sin tur länkar till presentationerna.
Vad? Visuell design, kodning och implementering.
Hur? HTML, CSS, Javascript och JQuery, webstandards, strict validerande (vid leverans), innehållet redigerbart via en grafisk editor.


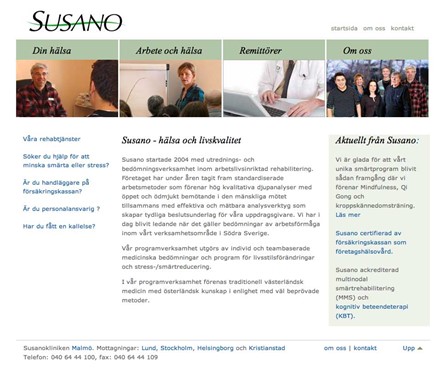
Susano AB är ett malmöföretag med offentliga och privata uppdragsgivare - medicinska bedömningar, livsstilsförändringar och stressreducering. Med utgångspunkt i den logga jag ritade för Susano i somras, blir det nu en ny sajt. Uppdraget innefattar företagets visuella webbidentitet, färgskala, typografi och själva sajtbygget. I färger och struktur har jag försökt återspegla den lugna och sakliga professionalism jag upplever hos Susano.
Vad? Visuell design, kodning och implementering.
Hur? XHTML, CSS, Javascript, webstandards, PHP, strict validerande (vid leverans), innehållet redigerbart via en grafisk editor.

Jag fick även i år förtroendet att snickra ihop webbsajten för Varbergs Kultur Dag & Natt (även 2011 ocxh 2012 med ungefär samma grundmall) Det tryckta programmet formgavs i år av Arthur Ragnarsson och liksom tidigare år valde jag att lägga startsidan nära det tryckta bladets utseende för att skapa igenkänning mellan de båda informationmedierna. Övriga sidor fick däremot en helt egen stil – det tryckta häftets layout hade inte fungerat bra som webbsajt. Istället använde jag javascript och Jquery för att bygga en horisontellt glidande layout, där man spolar fram mellan tider och evenemang.
Vad? Visuell design, kodning och implementering.
Hur? XHTML, CSS, Javascript, webstandards, PHP, strict validerande (vid leverans), innehållet redigerbart via en grafisk editor.

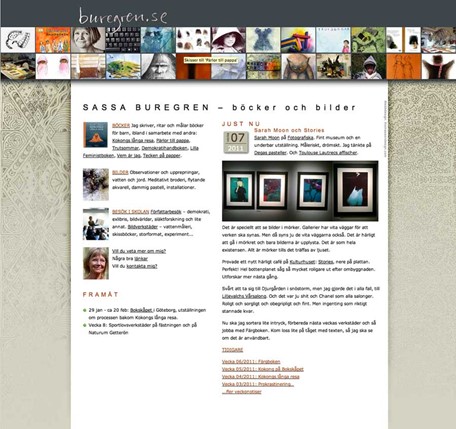
Sassa Buregren, konstnär och författare. Tredje versionen av Sassa sajt - efter ett par år kändes det rimligt med en lite förnyelse.
Vad? Design/layout, kodning och implementering, text- och bildredigering.
Hur?XHTML, CSS, Javascript, Webstandards, PHP, strict validating (vid leverans), inlänkade textfiler för innehållet - redigarbara via en grafisk editor i webbläsaren. Bilderna uppe i huvudet, från Sassas olika verksamhetsgrenar, är klickbara och öppnar i en "lightbox".

Green Hat Music & Sound kan och gör det mesta inom levande musik. Med utgångspunkt i den logga jag ritade för Green Hat för ett par år sedan, blir det nu en ny sajt. Uppdraget innefattar företagets visuella webbidentitet, färgskala, typografi och själva sajtbygget. I färger och struktur har jag försökt återspegla bredden, mångfalden och kompetensen hos Olle Grane, som i praktiken är företaget. Bilderna "tänds" på mouse-over och länkar till djupare presentationer av de olika verksamheterna: inspelning, produktion, undervisning, komposition, musikutövande mm. (Sajten är ännu inte publicerad)
Vad?Visuell design, kodning och implementering.
Hur? XHTML, CSS, Javascript, webstandards, PHP, strict validerande (vid leverans), innehållet redigerbart via en grafisk editor.

...och så min egen sida som är en ständigt pågående försöksverksamhet i navigation, information och presentation - nu framme vid version 7 (våren 2011). Hittills har jag gjort om den totalt ungefär var artonde månad och fingrat på det mesta dessemellan. Fortfarande .aspx och MS-databas, men nu HTML5 och CSS3 (med ett modernizr-script som andningshjälp åt antika webbläsare). Nya knep har minskat laddningstiderna med ytterligare någon tiondels sekund – ligger nu (maj 2011) och pendlar mellan 450 och 580 ms, med ett medel på 508 ms. Visuellt är fontstorleken ökad en aning, vilket irriterat en del av mina besökare med äldre skärmar med låg upplösning (ett klick på ctrl– löser problemet), men eftersom trenden går mot högre upplösning i både små och stora skärmar, har det fått avgöra. Version 7 går att köra i läsplattor (iPad-storlek) utan att skrolla, och är läsbar utan att förstora i de flesta smartphones med högupplösta skärmar.
Uppdatering augusti 2014: Observanta besökare kanske har lagt märke till att ett generellt byte skedde till s.k. flat design: dvs jag tog bort lite skuggor, graderade färgtoner och annat lull-lull till förmån för ett mera pappersliknande utseende. Samtidigt byttes grafiken (ikoner, loggor mm) ut mot svg-filer – innebär att webbläsaren ritar upp grafiken på plats i form av vektorer, istället för att länka in pixelbilder. Fördelarna är två: bildfilerna är betydligt mindre och snabbare att visa, och de är knivskarpa oavsett förstoringsgrad, liksom på retina-skärmar. Nackdelen är att det finns en hel del gamla webbläsare som inte kan hantera svg-filer – de flesta av dem börjar på "W" och sluta "indows". De besökare på sajten som håller tillgodo med gamla utgånga webbläsare får också hålla tillgodo med att den grafik som är viktigt för sammanhanget länkas in som enkla bildfiler och ikoner som mest är prydnad syns inte alls. Tidiga Androidtelefoner förstår sig inte heller på svg-filer. Men sådant är ett övergående problem.
Uppdatering februari 2019: Ingen ny version, men mängder av småjusteringar som underlättar navigationen och läsupplevelsen, förbättrar flödet och informationen vid beställning, utökar funktionaliteten i småskärmar, högre kvalitet på bilder (med tanke på retinaskärmar) – och för ett tag sedan SSL-certifiering med https för att höja säkerheten och minska möjligheterna för hackare, phishare och andra svartalfer i internets undervegetation.

Version 6 (2007): Byte till .aspx och en riktig databas för första gången. Web Standard, XHTML 1.0 strict, CSS 2.0, accessibility AA och de ofta uppdaterade sidorna sköttes från webbläsaren via ett skräddarsytt CMS (Content Management System). Administrationen blev betydligt enklare. Från besökarens perspektiv märks främst att sajten blivit rätt mycket snabbare (laddningstider kring 500-700 ms), att språkbyte och annan interaktivitet blivit enklare och mera logisk, och att betalningsrutiner numera sköts direkt på sajten.
Flitiga uppdateringar har lett till att besöksfrekvensen ökat från ca 400-500 för ett par år sedan till 1000-1200 unika besök per dag under åren efter uppdateringen (med enstaka toppar upp till 1700), och bredden, kvaliteten och uthålligheten till att det börjar dyka upp referenser i diskussionsforum långt utanför kärnområdet, i vetenskapliga artiklar och avhandlingar och till att sajten bland annat ingår som resurs i skolornas länkskafferi.

Version 5 (2004): Byte till PHP och lite serverscriptning, bland annat för att hantera nyhetsnotiser (presentation, arkivering mm) – i övrigt hårdkodad. Ribban lades högre med Web Standard, XHTML 1.0 strict (fast implementerad i HTML-läge), CSS 2.0, Accessibility AA. Ett litet antal sidor i engelska kom till.

Version 4 (2003): HTML-version, helt hårdkodad, med lite javascript-godis – bland annat en flytande meny



Versioner 3 (2001), 2 (1999) och 1 (1997) – HTML och helt hårdkodade. Version 2 med tabellayout och rudimentär CSS. Version 1 med frames, tabellayout och inlinestyling (jag ryser – men den är preskriberad nu, och det var det första jag gjorde på webben överhuvud taget, inspirerad av vad jag såg runt omkring mig).

